
Introduction:
Welcome back to our Azure DevOps journey! In this blog, we will go through the steps needed to deploy code from GitLab repository to IIS.
Prerequisites:
Let's ensure we have the necessary prerequisites in place:
1. Azure DevOps Account: You should have an active Azure DevOps account with the appropriate permissions to create and manage pipelines.
2. GitLab Account: A GitLab account for generating the Personal Access Token (PAT).
Step 1: Setup IIS site
1. If you don’t have IIS on your machine or the server then follow the guide available here. After setting up IIS, follow the below steps for setting up a demo site.
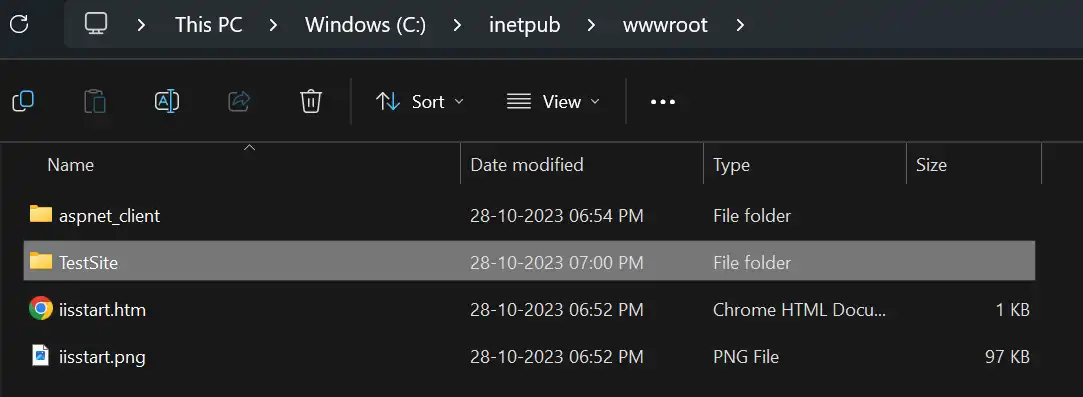
2. Let’s create a folder called TestSite in the path: C:\inetpub\wwwroot. We will be going to deploy the project code into this folder from the pipeline.

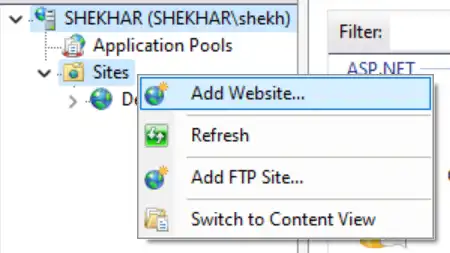
3. Let’s go back to IIS manager, click Sites and select Add Website.

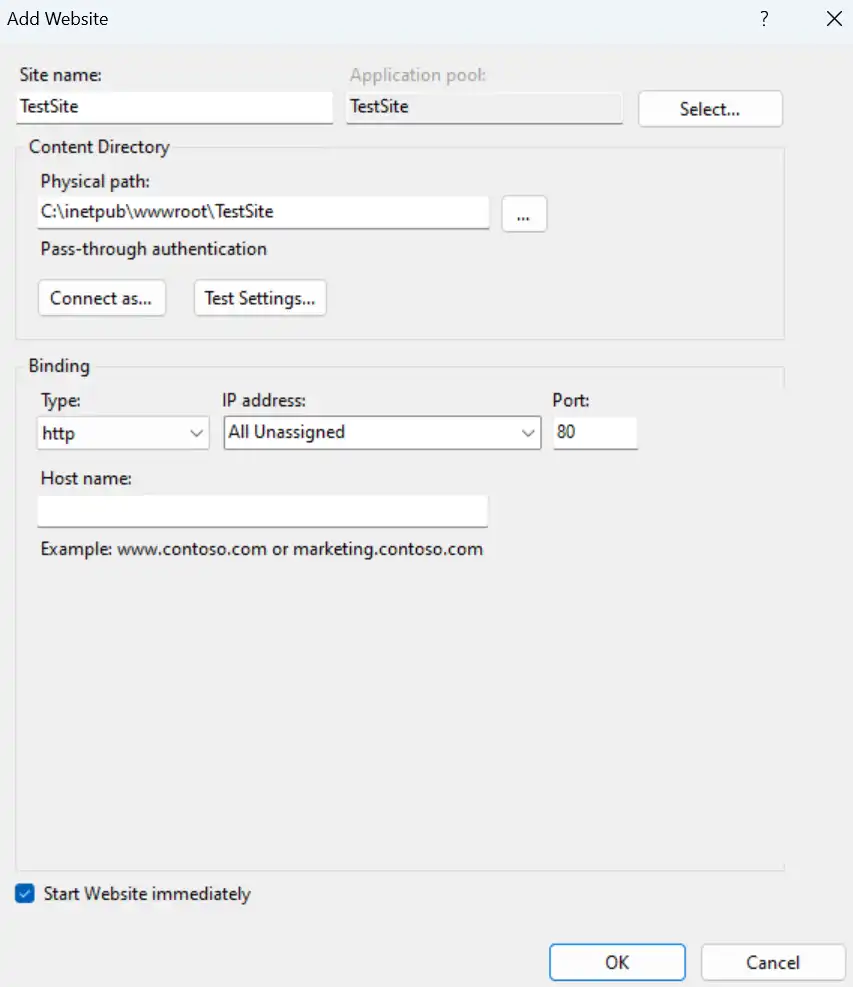
4. I have given the site name as TestSite and selected the folder which we have created above as the Physical Path for the site. Click Ok to create the site. I have selected the port 80 for this site. Make sure to delete the default site, which was added by default when you install IIS, because it was also using the same port or else you can use the different port.

5. Our site is ready. We will not get anything when we try to browse it as it doesn’t have any files.

Step 2: Generate PAT from GitLab
1. Click on your profile icon and select Edit profile.

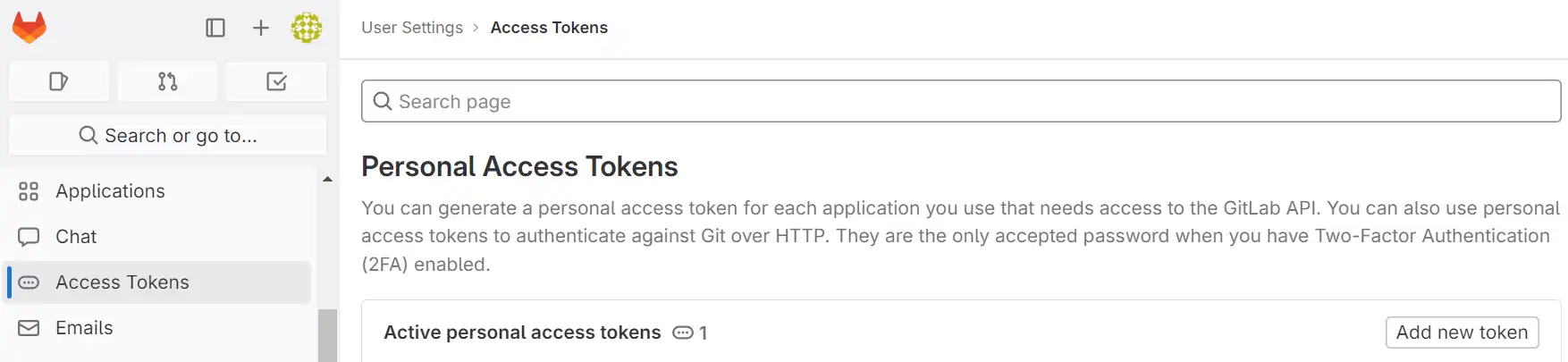
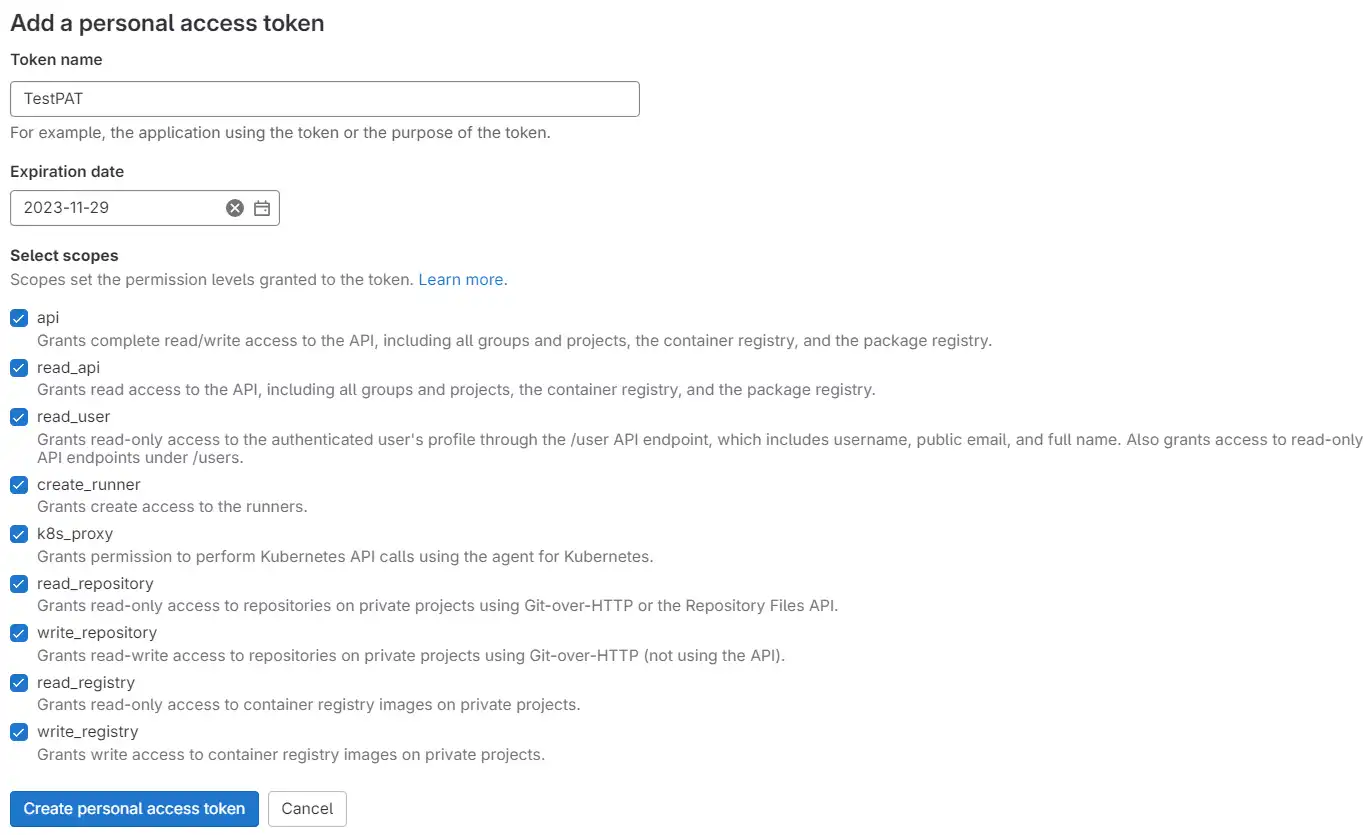
2. Go to Access Tokens and click on Add new token.

3. Give name to the token. Select the Expiration date. For testing, I am giving full permission. Please make sure to give limited permission. Click on Create personal access token button to create the token.

4. Copy the token and save it somewhere as it will be shown only once.

Step 3: Setup GitLab Repository
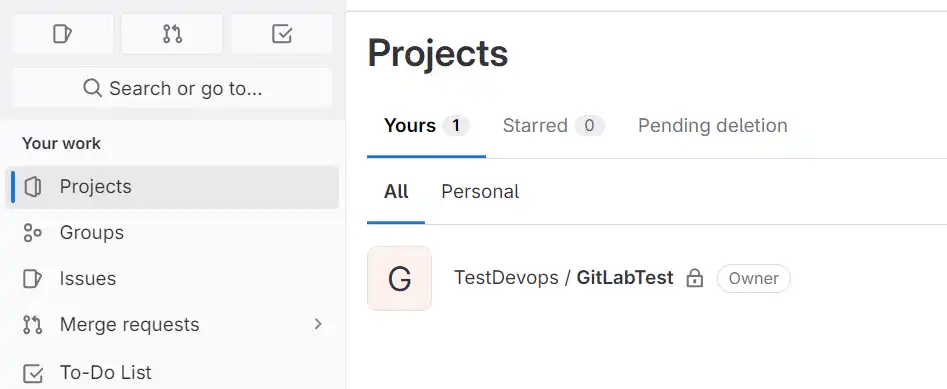
1. I have created a group called TestDevops and created a new project inside that and named it GitLabTest.

2. For testing, I am only adding a html file called index.html.

Step 4: Configure your release pipeline
1. Open your Azure DevOps organization and go to your project.
2. Navigate to the Releases section and create a new release pipeline. Add a new empty stage to it and name it anything. I have named it Deployment.

3. Open the Deployment stage, under the Agent job, select the appropriate agent. I have already installed an agent in my local machine, so I have selected that agent. If you’re trying to deploy the code on virtual machine then you’ll need to install agent in that machine and select that. Check the guide here, if you don’t know how to add an agent.
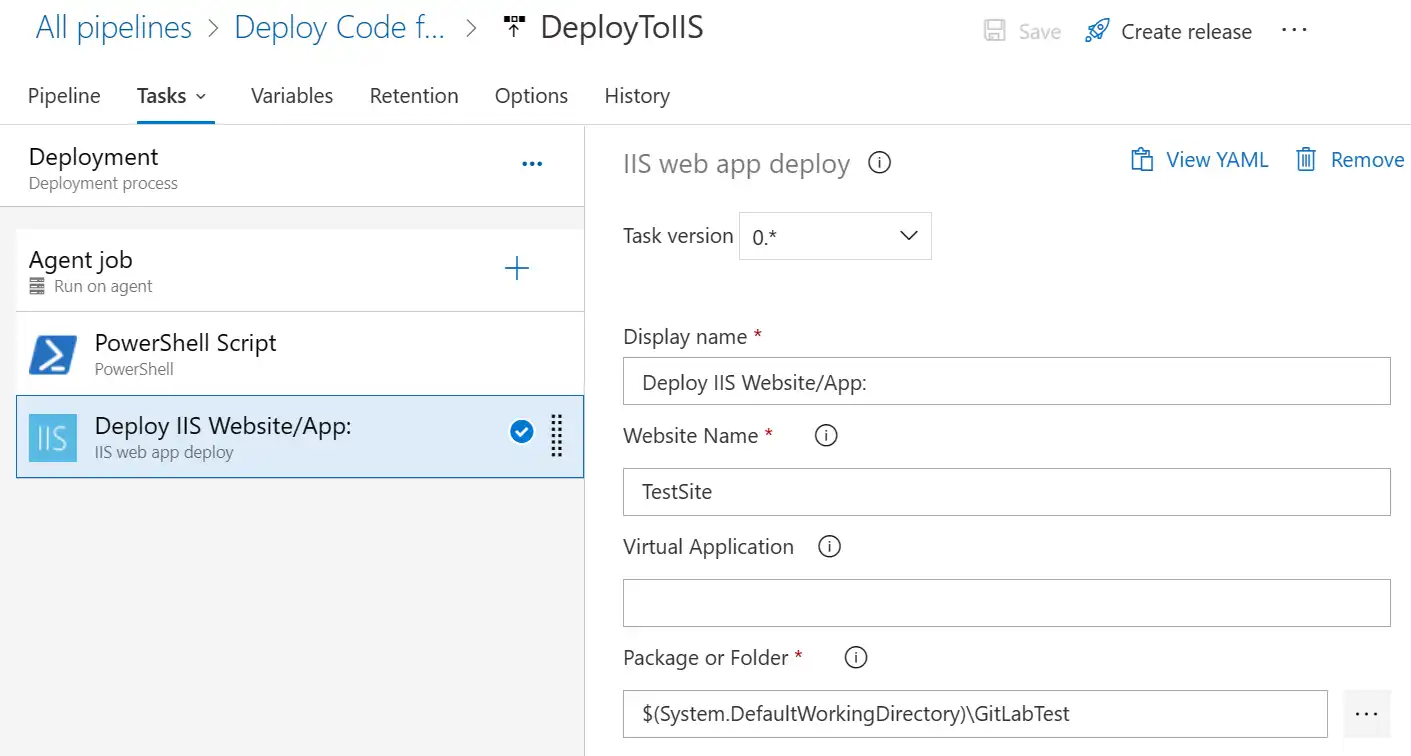
4. Add PowerShell Task and Deploy IIS Website/App. I am not adding an IIS Web App Manage task as I have already setup the IIS site.

5. Enter the below PowerShell script under Inline script: With the below commands, I am cloning the code and storing that under the default directory.
Let’s try to understand the code:
git config --global advice.detachedHead false: This command disables Git advice about detached HEAD states globally.
git clone: Clone a git repo
-b main: This specifies the branch you want to clone. In this case, it's the "main" branch.
--depth 1: This option performs a shallow clone, which means it only fetches the latest commit in the specified branch and doesn't retrieve the entire history. The number "1" indicates how many commits deep you want to clone.
https:// $(username): $(password)@ gitlab.com/ testdevops2045240/ GitLabTest.git: This is the URL of the Git repository you want to clone. It includes placeholders for the username and password, which should be substituted with actual credentials. However, it's important to note that including the password in the URL is generally discouraged due to security reasons. Instead, it's better to use SSH keys or personal access tokens for authentication.
-q: This is the quiet option, which suppresses output messages. It makes the cloning process less verbose.
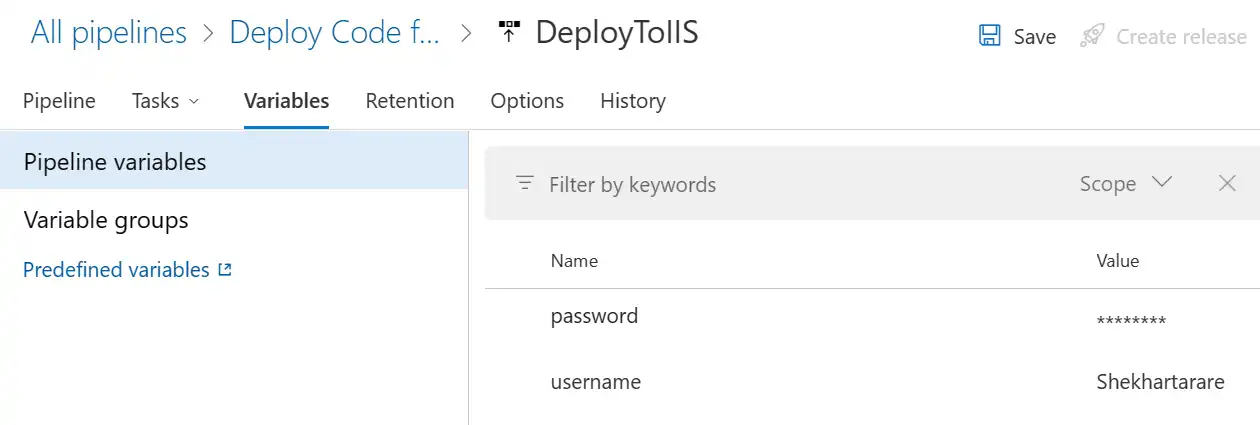
6. Add two variables under the Variables tab. Add the GitLab personal access token in the password field and your GitLab username in the username field.

7. In Deploy IIS Website/App task, fill the below details: I have given the website name and folder wherein the code will be available.

Step 5: Let’s Test
1. I ran the pipeline and all the tasks ran successfully.

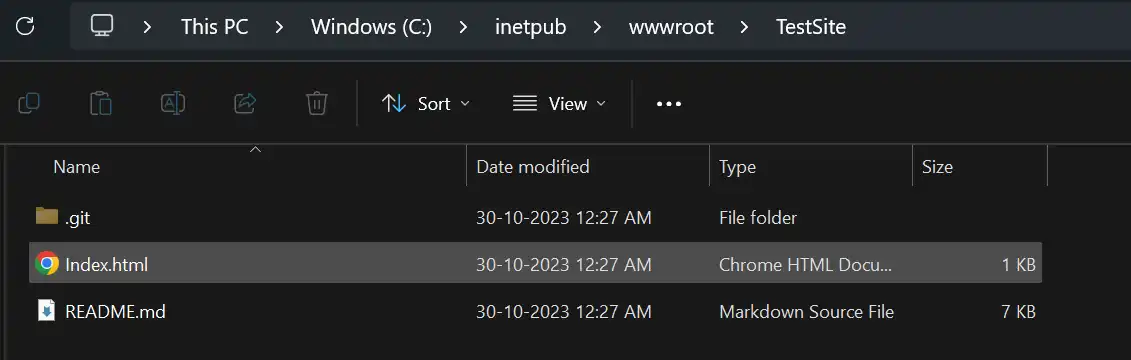
2. Let’s check the IIS folder.

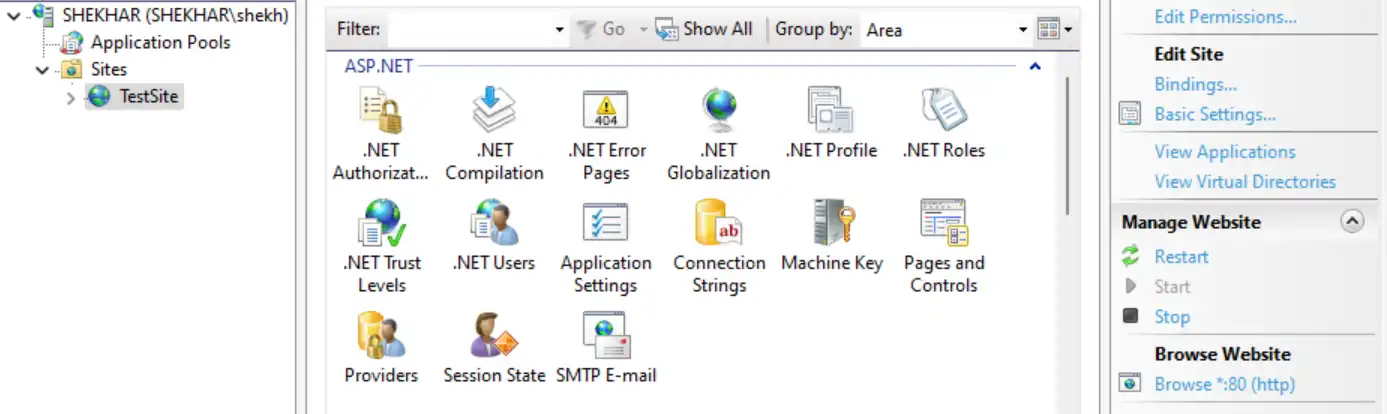
3. Let’s browse the site from IIS manager. Click Browse to view the site.

4. This is output:

Note 1: After running the pipeline, you may encounter the following error, if you fail to grant the necessary access permission of the important directories.

To solve the errors, follow the steps:
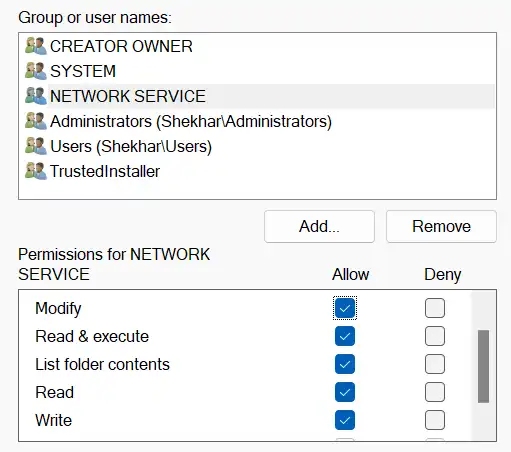
1. The error is straightforward, the identity ‘NT Authority\NETWORK SERVICE’ doesn’t have the permission to access the file. To fix this, I have given the whole directory and the file (c:\ Windows\ system32\ inetsrv\ config\ redirection.config) access to the Network Service. Make sure to give the below permissions:

2. Also, give the exact same permissions for the inetpub folder or you can give it to the project directory. This will remove the errors.
Note 2: Please note that this is a simplified example, and you may need to customize the release pipeline and tasks based on your specific application and deployment requirements. Always follow best practices for security and compliance when handling secrets and access tokens.
Conclusion:
In summary, this guide outlines a straightforward method for deploying code from GitLab to an IIS server using Azure DevOps.